오늘 공부한 UIKit - 아래로 당겨서 새로고침하기
아래로 당겨서 새로고침하기
거의 10년간 아이폰을 쓴 앱-등이로서 애플의 휴먼 인터페이스 가이드를 체화하고 있다고 자부하는 나는, 아래로 당겨서 새로고침하는 방법이 분명 내장되어있을거라 생각했다.
역시 있었다.
UIRefreshControl
공식 문서만 보고도 아래로 당겨서 새고를 할 수 있다!?
UIRefreshControl은 스크롤 뷰의 컨텐츠를 새로고침할 수 있는 표준 컨트롤이라고 한다. 선언부를 보면 해당 클래스가 UIControl임을 알 수 있다. 즉, addTarget(_:action:for:) 메서드를 활용해 유저 인터랙션에 따라 특정한 행위를 하게 할 수 있다는 뜻이다.
개요
이 친구는 UIScrollView인 어떠한 객체에든 사용할 수 있다고 한다. UIScrollView에는 테이블 뷰나 컬렉션 뷰와 같은 친구들이 포함되어 있다. 나 역시 해당 제어 객체를 적용하고자 한 뷰가 tableView였다.

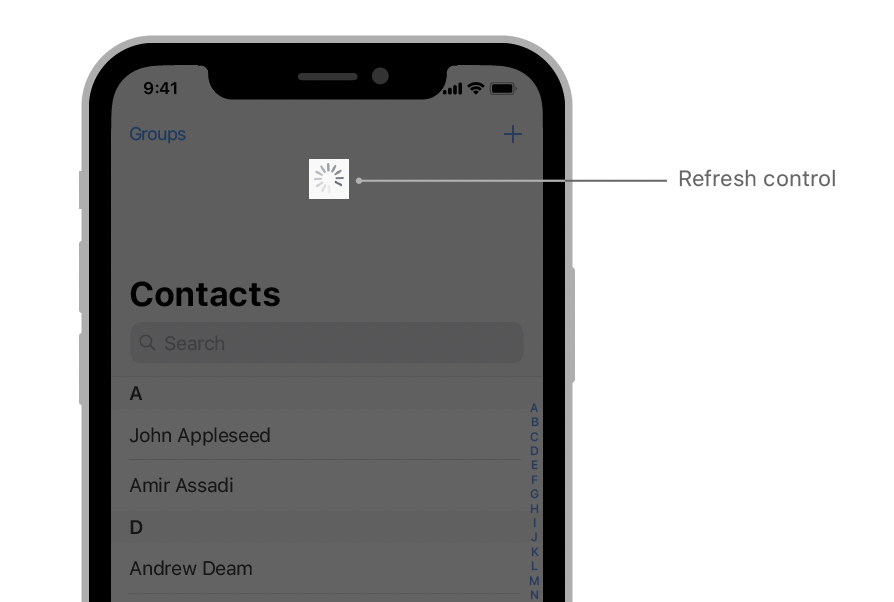
문서를 딱 보면 친절하게 스크린샷까지 찍어가며 Refresh Control을 설명한다. 사용자가 스크롤할 수 있는 구역을 밑으로 내리면, 스크롤 뷰는 리프레시 컨트롤을 보여 주고, 이 때 프로그레스 인디케이터(동그래미)가 움직이기 시작하고, 해당 앱에 알려 준다. 이 알림을 통해 컨텐츠를 업데이트하고, 리프레시 컨트롤을 사라지게 하는 것이다.
앞서 말했듯, UIRefreshControl은 UIControl의 target-action 매커니즘을 따라가므로, 액션 메서드를 정의해주고, valueChanged 이벤트를 주시해 뭔가 이벤트가 생겼을 때 해당 메서드를 실행하게끔 해 주면 된다.
코드
func configureRefreshControl () {
// Add the refresh control to your UIScrollView object.
self.refreshControl = UIRefreshControl()
self.refreshControl?.addTarget(self, action:
#selector(handleRefreshControl),
for: .valueChanged)
}
@objc func handleRefreshControl() {
// Update your content…
getAllDataFromDB()
// Dismiss the refresh control.
DispatchQueue.main.async {
self.refreshControl?.endRefreshing()
}
}
공식 문서에 예제 코드로 쓰여진 부분을 내가 원하는 tableView에 맞게 수정했다.
놀랍게도 이 상태로 viewDidLoad에 리프레시 컨트롤 설정하는 함수를 실행시켜주면 아당새(아래로 당겨서 새로고침)가 잘 실행된다. 이 맛에 iOS 하나? ㅎ
결론
아래로 당겨서 새로고침(pull to refresh)할 땐 내장되어있는 UIRefreshControl을 사용하면 된다.
잘못된 정보나 더 나은 방향이 있다면 언제든 알려 주세요!


댓글남기기