깃허브 블로그에 포스팅을 했는데 업데이트가 안될때
얼른 깃허브 들어가서 내 코드를 확인하자

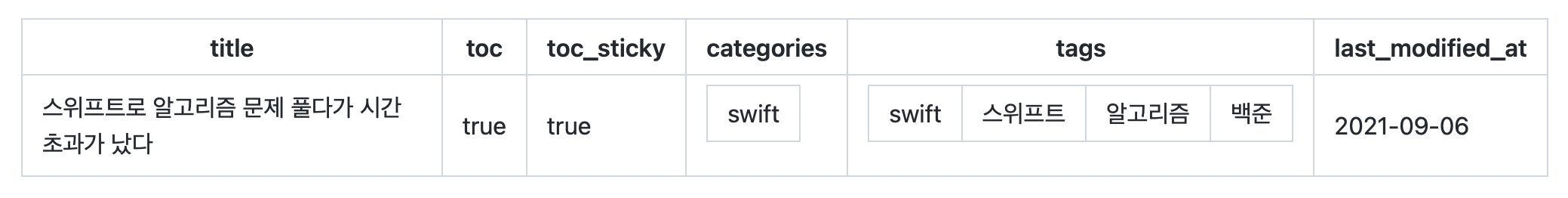
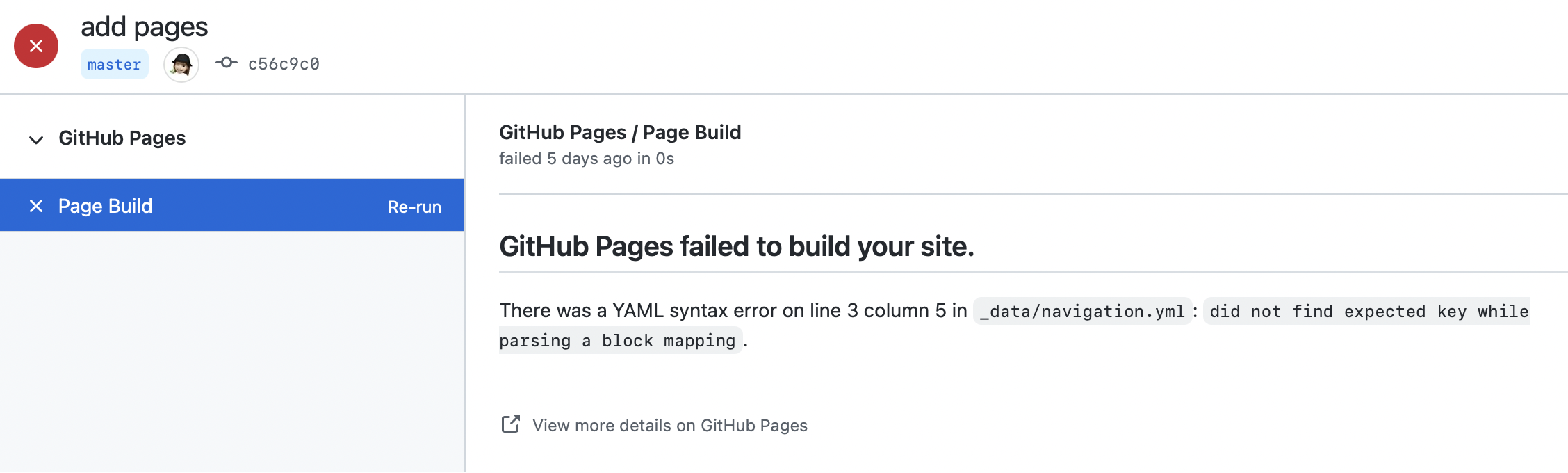
이렇게 빨간줄이 떠 있지 않나요?! 얼른 고치시면 됩니다…

원랜 이렇게 돼야 됨!
망할 ㅜ 왜 안되나 하고 이것 저것 고쳐봤는데 제대로 된 형식의 파일이 아니어서 그렜다니,,
나의 경우.. 블로그 포스팅과 42 과제를 위해 VScode를 사용하는데, 최근에 42 과제를 하느라 자동 들여쓰기를 탭으로 해 놓은 게 원흉이었다.
사실 이거 이렇게 지운 게 한 두 번이 아닌데… 또 이러고 앉아있어서 기록한다.
다른 이유
검색하면서, 그리고 내가 겪었던 제대로 업데이트가 안 되는 이유일 수 있는 것들(나중에 참고용)
local time
_config.yml에 내 로컬 시간 설정이 제대로 되어 있는지 확인하자
index.html
가장 루트에 있는 index.html 파일을 약간 수정해서 푸시하거나, 블로그 주소 뒤에 index.html을 붙여서 리로드해보자
푸시 잘 한거 맞아?!
가끔 커밋만 하고 까먹어서 푸시 안 한 경우도 있는 것 같다(유사 내 경험)
브라우저 캐시/방문기록 지우기
내 블로그에 대한 캐시가 쌓여서 업뎃이 잘 안되는 걸수도 있다. 나는 계속 사파리로 하다가 딱 한 번 크롬으로 켜니까 잘 리로드 됐다. 또, 사파리 방문기록을 지우고 다시 해 봤더니 잘 됐다.
나만 몰랐던 것 같은 꿀팁
내 블로그 레포로 가서 커밋 히스토리를 보면 내 페이지가 제대로 빌드됐는지 확인할 수 있다! (단점: 맨 위의 내 이상한 빨간줄도 잘 빌드됐다고 뜸)

내 블로그 레포 오른쪽 상단에 저렇게 커밋 어쩌구 되어있다. 저걸 누르면 날짜별로 커밋 로그가 쭉 뜬다. (이천칠백개의 커밋은 내가 한 게 아님)

이런 로그가 하나씩 죽 떠 있을텐데, 초록색 체크는 제대로 빌드가 됐다는 뜻이다. 상세한 내용을 보고 싶으면 체크를 누르면 된다.

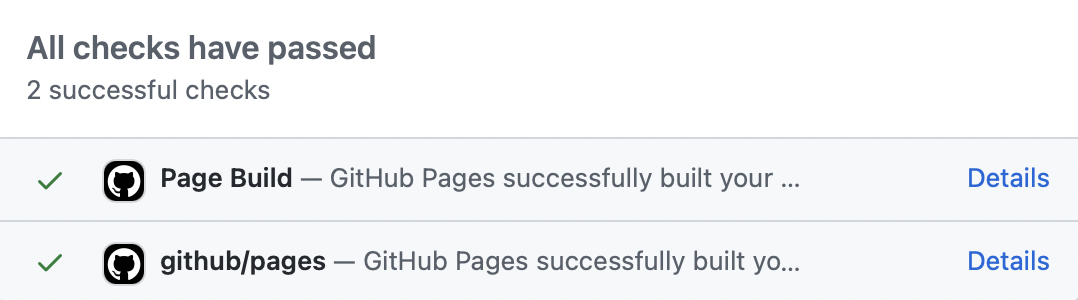
일단 이거로 대략적인 상태를 볼 수 있는데, 더 상세한 설명을 보고 싶다면 Details를 누르면 된다.

잘 됐을 땐 위처럼 초록빛이고, 제대로 안 됐을 땐 왜 그런지에 대한 설명이 쓰여져 있다.

암튼 그럼..


댓글남기기