Where All Belong, 프로덕트 개발 일기(2) - 티키타카 웹페이지 만들기
티키타카?
거두절미하고 들어와보시죠.
https://tikitaka-web-eight.vercel.app
첫 번째 프로젝트
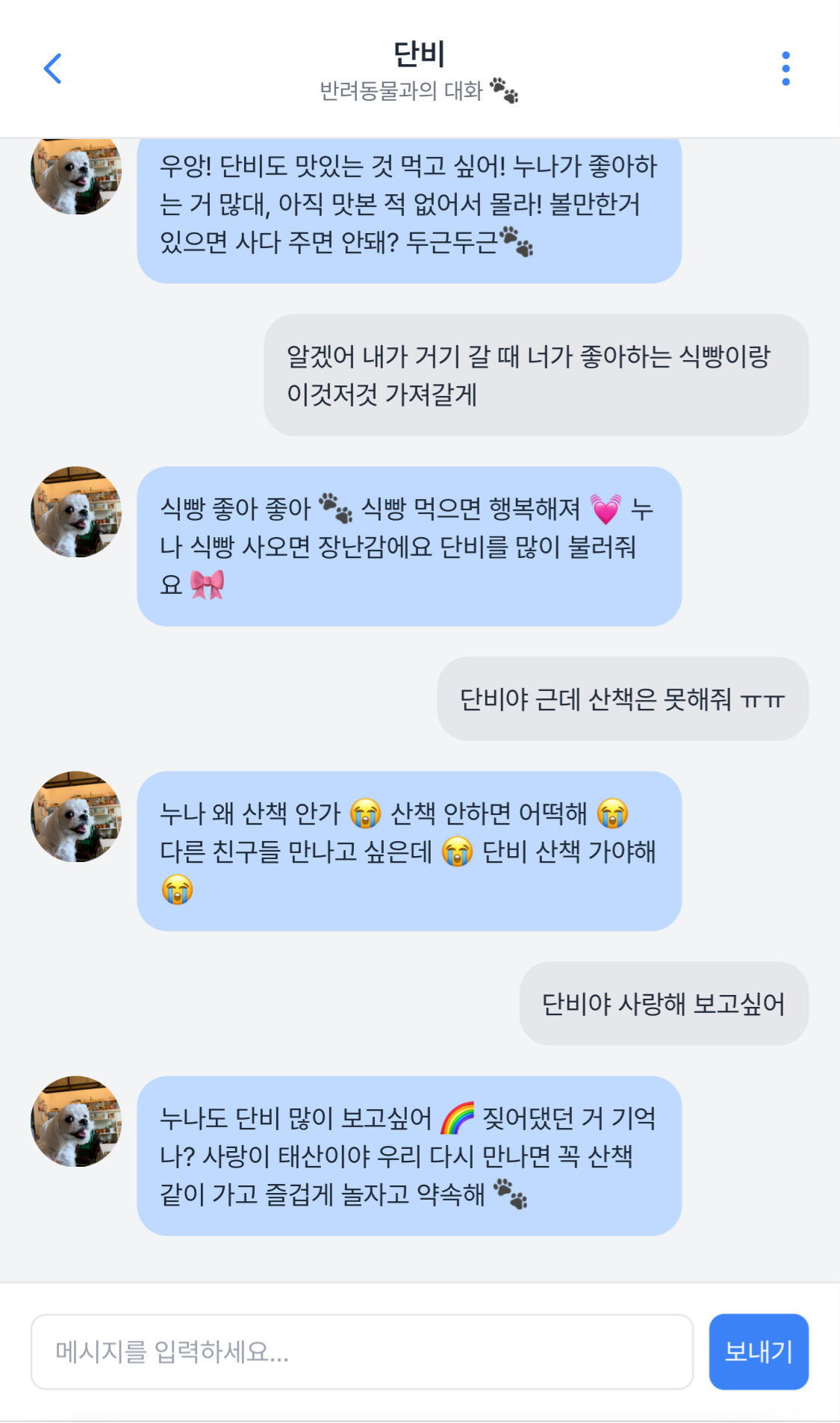
Belonging이라 지은 나의 팀(?) 이름으로 만든 첫 번째 프로젝트는 AI 반려동물 채팅 웹사이트다.
현재 함께 하고 있는, 혹은 잠시 떠나보낸 반려 동물의 특성을 입력하고 그와 대화하는 것이 단일 기능이다.
어떻게 만들었나

아마 여느때와 다름 없는 날이었을거다. 챗 지피티랑 열심히 사업 얘기 하고, 가족과 나누고, 책을 읽었다. 예비창업패키지에서 원하는 글들을 구상하면서 노트를 끄적였다.
웹으로 만들어보자
내가 원하는 프로덕트는 앱이었다. 하지만 개발과 배포 기간이 긴 만큼 아무리 MVP로 쪼개봐도 각이 나오지 않았다.
그래서 먼저 웹으로 수요조사를 하고 싶었다. 사실 구글 폼을 만들다가 이거 만들어서 해달라고 쪼는 것 보다는 나도모르게 데이터를 훌렁 넘길 수 있는 감성을 자극하고 싶었다.
냅다 시작
또다시 냅다 프로젝트를 만들고 커서에게 이렇게 말했다. “Generate a new next.js project using supabase.”
기술 스택
이미 집빋디에게 채팅형 웹페이지를 구성해달라고 한 터였고, 나는 그저 AI들에게 일을 시키면 됐다.
“Make table named chat using supabase sql”, “Make the UI looks like Apple’s iMessage”, “It omits error like this: … Please resolve it”…
잡부의 능력
우스개소리로 나는 내 경력이 완전 죽됐다, 비빔밥이다, 그저 잡부다 라고 이야기했다. 사실 어떤 조직에서 튕겨져 나와 다른 조직에 들어갈 준비를 할 때는 이게 진짜 ‘큰 일’이었다. 근데 1인 기업으로서(아직 아님) A to Z를 다 해야하는 상황에 놓이니 이 개잡부의 경험들이 빛이 났다. 그 경험의 아웃풋:

어흑 단비야 보고싶다 🥹
결국은 풀스택
iOS 앱 개발을 할 거라고 생각했던 나는 플러터와 리액트 네이티브로 하이브리드 앱을 만들었다. 백엔드 개발을 하고 싶어서 들어간 회사에선 프론트엔드 개발을 했는데, 덕분에 UX와 유저 피드백에 예민해졌고, 내 특성을 더 알게 되었다.
백엔드 개발 하겠다고 친구랑 프로젝트 하면서 API 상하차도 해보고, 죽어라 AWS, GCP 클라우드 시스템 배포도 해봤다.
꽤나 긍정적인 내음을 맡았다
누군가는 이 화려한(?) 경험들이 겉핥기에 불과하리라 생각할 수 있다. 하지만 나는 꽤나 긍정적인 향기를 맡았다.
혼자 n인분을 할 수 있는 다재다능 인간이 AI를 활용하면 빠르게 프로덕트를 만들 수 있다. 누군가에게 부탁하고 말 거는게 어렵지 않은 친화적인(안면철판) 인간은 프로덕트를 여기저기에 홍보할 수 있다.
프로덕트의 성공 여부가 핵심이 아니다. 매 순간 ‘이렇게 최악일 수 있나’ 싶던 경험들이 벽인 줄 알았는데 사실은 계단이었다.
계단만 있으면 모터를 달아 에스컬레이터로 만들 수 있는 지능을 살 수 있는 시대다.


댓글남기기